
"An ambigram is a typographical design or artform that may be read as one or more words not only in its form as presented, but also from another viewpoint, direction, or orientation. The words readable in the other viewpoint, direction or orientation may be the same or different from the original words."
To simply put, a ambigram is one where the word looks/reads same when upside down, or flips to create a whole new word.
There are many types of ambigrams, but the most basic is a rotational ambigram - visual representation of a word that when rotated 180 degrees (i.e. flipped both vertically and horizontally), spells the same word as before.
Rotational ambigram is the one that I tried to make. As it was my first try, for the words I decided to make an ambigram from my name, Sonali as I thought it is short 6 letters word and might be easy to make. Oh and if you still don't know, yes, my name is Sonali meaning golden or someone like gold. :)
Just like any designs, creating an ambigram doesn't have any set steps or rules, it depends on what you want to write. A good ambigram is one which is is legible and readable. I also think, making an ambigram is a good brain exercise as you have to think not only how you're going to write it but also how it would appear when inverted and you've to be quite creative.
I used Adobe Illustrator to make my ambigram, but you can use any app. that allows you to edit text. Also, you can sketch your ambigram with traditional methods, but I'm more of a digital person and I figured out using a font as a base would be the quickest method to make ambigram.
I don't know, how many of you would be interested, but I really wanted to share my process, so, below is a brief overview, a walk-through on how I made an ambigram of my name, Sonali.
Font:
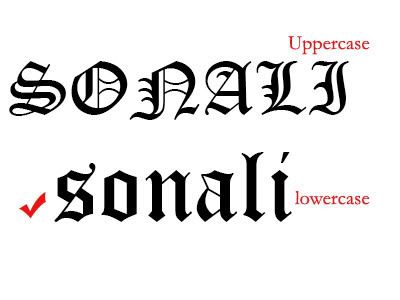
After trying several fonts, I zeroed in on using a font named, Old English Text MT. Rather than Uppercase I decided to use lowercase alphabets. I Outlined the text and Ungroup it.
Planning:
The idea is to convert a font into an ambigram.
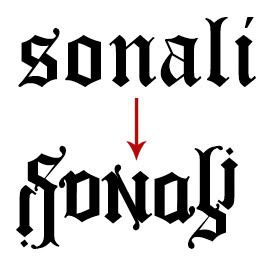
The word, Sonali has 6 alphabets and I figured out that "S" would have to look like "li" when rotated 180 degree. "O" should become "a" and "N" should be "N" when I rotate it to 180 degree. Here is a visual presentation of the idea.

For letters S and li:
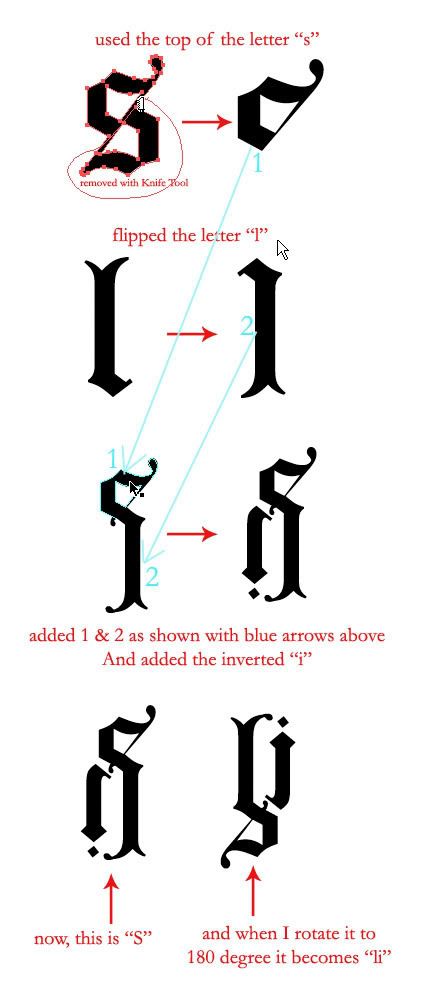
The challenge was to convert S into li ans li into S. In the image shown below you will see the steps on how I created S and li. I used Illustrator's Selection Tool, Knife Tool for cutting the text and Transform Palette to flip the objects horizontally and vertically.
For letters o and a:
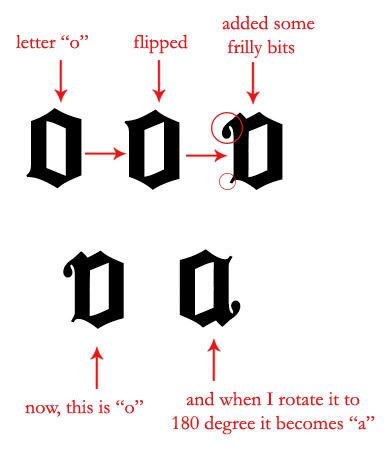
This one was easy as letters o and a are quite similar, in the image below you will see the steps.
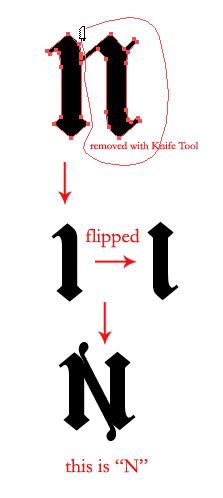
For letter N:
This again was easy, the task was to make N look like N itself when you rotate it to 180 degree. I took only the left side of n, duplicated it and flipped it horizontally and vertically. After that I added the middle part and some frilly bits with Pen Tool.
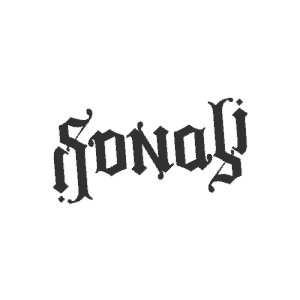
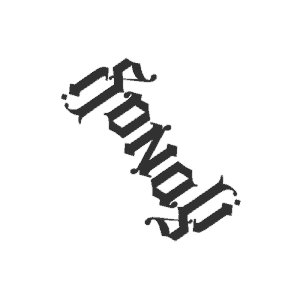
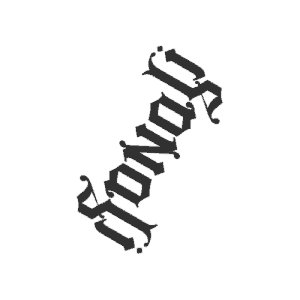
Below you will see my final ambigram. You might have noticed above, that I have added some frilly bits to the text along the way to give it a finishing touch.


So have you ever made an ambigram or are you planning t o make one? Either way it's fun to make an ambigram. Personally, I didn't follow any tutorials for this, just skimmed through some of the resources. Plus, like I have mentioned above, there are no standard steps to make an ambigram. But you might like to check following articles and tutorials to get you started with an ambigram:
How to Make an Ambigram on Wikihow
Make an Ambigram
Advice On Learning to Create Ambigrams
How to draw ambigrams - Ambigram tutorial and walkthrough
Typographic Doppelgängers
I have also written a article on Ambigrams for Vectortuts - A Clever Collection of 40+ Inspiring Ambigrams which features some brilliant ambigrams, (logos and otherwise).
*Top image credit:ambigram.com





14 comments:
Whoa! It works!
Some of my friends were also crazy about ambrigam after watching the Angels & Demons movie and they also tried to make one. Now I can try to make one for myself too. =) Thanks for the tutorial.
Oh yeah, Angels and Demons made the Ambigrams popular.
You definitely should try, it's fun and sort of a cool brain exercise. haha
The links mentioned at the end tutorial are great read. If interested stay tuned for my article on ambigrams at Vectortuts which will be published shortly.
Thanks. :)
really good! congratulations!
Awesome stuff sonali!
official fan!!!
Thanks Ameet! :)
i've been into ambigrams since I was a kid & saw "chump" in Parade magazine that read right-side up & upside-down.
I bought Scott Kim's book in the early 80s.
I've got a card game named Zar with a 180 degree ambigram logo. Would you like to add it to your ambigram page? It's at playzar dot com. I can provide a higher res version if you contact me via the playzar site.
Lynn
@Lynn: Which ambigram page are you talking about? if you mean at Vectortuts then, well, i cannot edit the article after it is written/published.
Helpful article! I linked to you in my blog as an example of what other people do to make ambigrams. :)
Thanks Maria! :)
Stumbled upon your article. Nice walk-through.
I was starting out with illustrator and designing a personal logo for myself with just 3 letters - ysh.
Thanks Harsha. And good luck with your logo.
thanks for the tutorial dude. i used to have to hand-draw these, haha. thanks again :D
Glad it helped. :)
wow! thats awesome!
Post a Comment
Hello and welcome to Musings! If you like the article you just read you can subscribe here to get updates via RSS or opt to have them sent directly to your inbox.
I appreciate your feedback so please feel free to comment.